
توییتر \ Gatsby در توییتر: «How we improved Gatsby's accessibility in v2 by switching to @reach/router Blog by @amberleyjohanna https://t.co/rQfDJ6C6Lb https://t.co/pgQZHZLm8f»

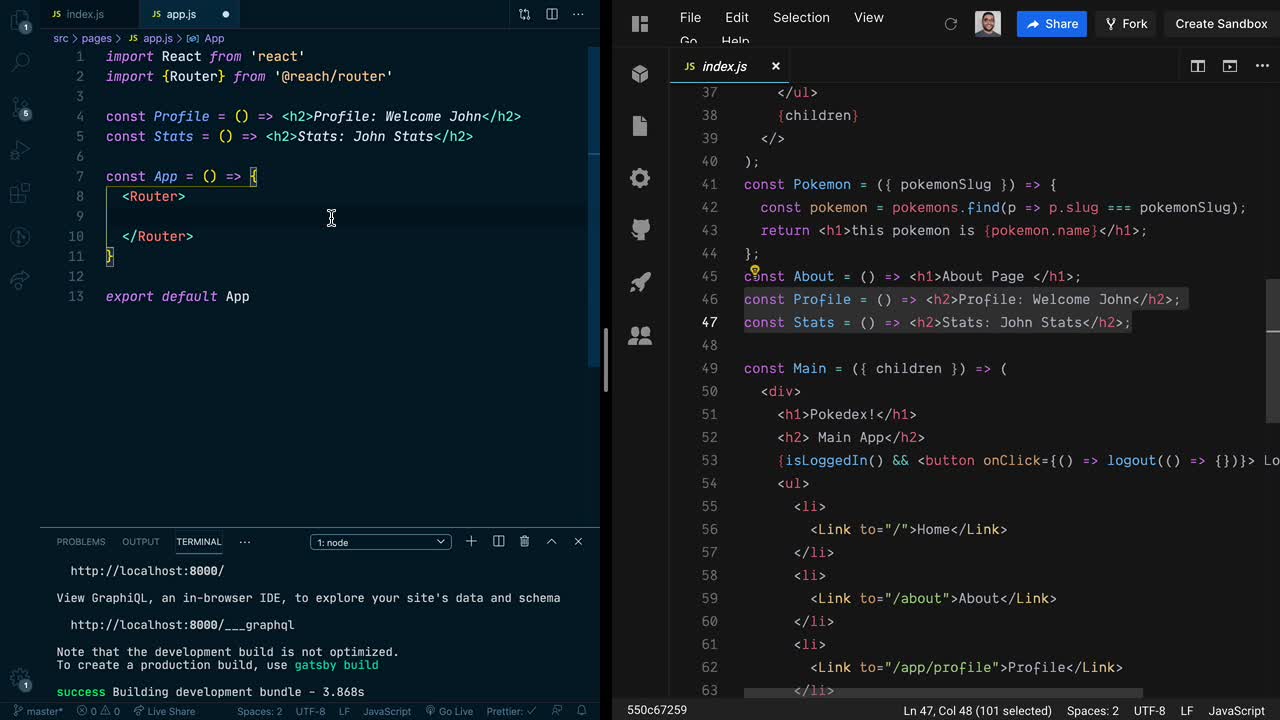
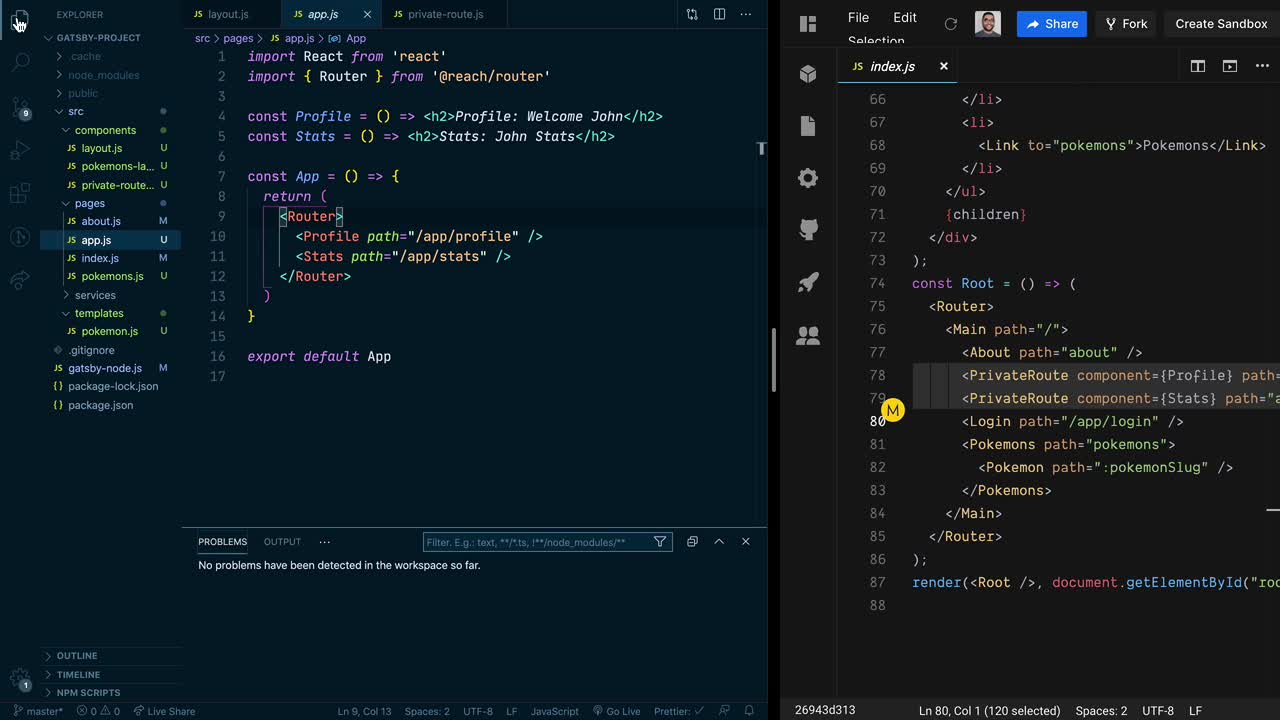
reach router - How to redirect from the index page to a route which is generated programmatically, in a Gatsby.JS project - Stack Overflow